Using Charles proxy to debug live code

We had an interesting bug today on our Marketplace development server where the new Firefox Accounts (FxA) integration we're working on didn't work correctly under FFOS 1.1. After hooking up a phone with a 1.1 build I could reproduce the problem. But, due to the minified code (fwiw: we're going to be adding sourcemaps soon sourcemaps are now on -dev.) using the adb logcat output gave you a line but nothing more.
Because FFOS 1.1's engine is Gecko18 it's equivalent to Firefox 18. So I thought if I can reproduce this issue in the desktop FF18, that might make things easier.
To help out I used Charles Debugging proxy to re-write the main roll-up JavaScript file that is normally served from the CDN to my locally built copy. This way I could a) turn off minification and b) make changes.
With charles installed and the FF plugin for charles installed in FF18 along with the Charles SSL certificate. The next step was to add the CDN hostnames to the SSL settings.
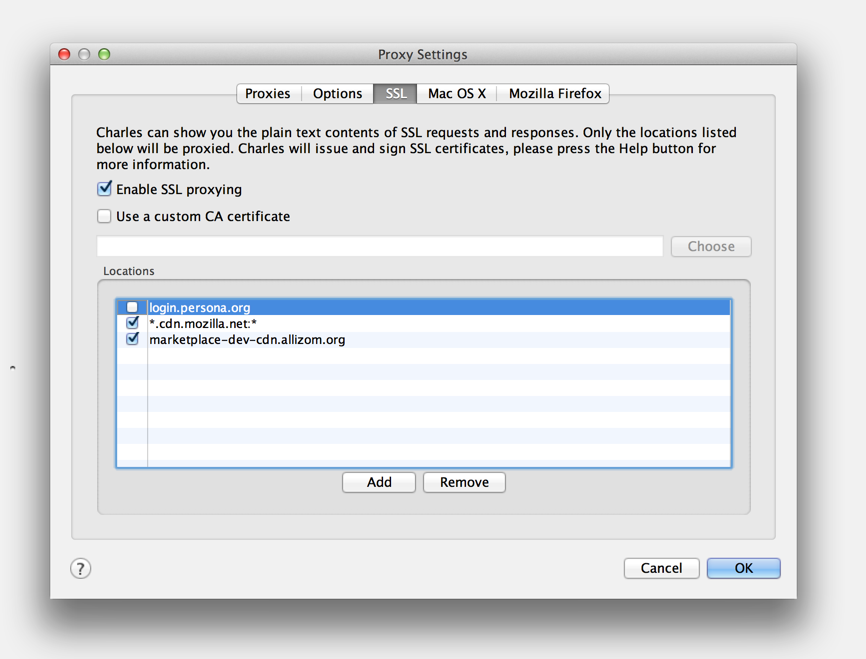
Enabling SSL Proxying on specific domains
Here's a screenshot of the dialogue:

I've added *.cdn.mozilla.net and marketplace-dev-cdn.allizom.org so that we can intercept both those hostnames.
Adding the rewrites
Next up is adding the rewrites themselves.
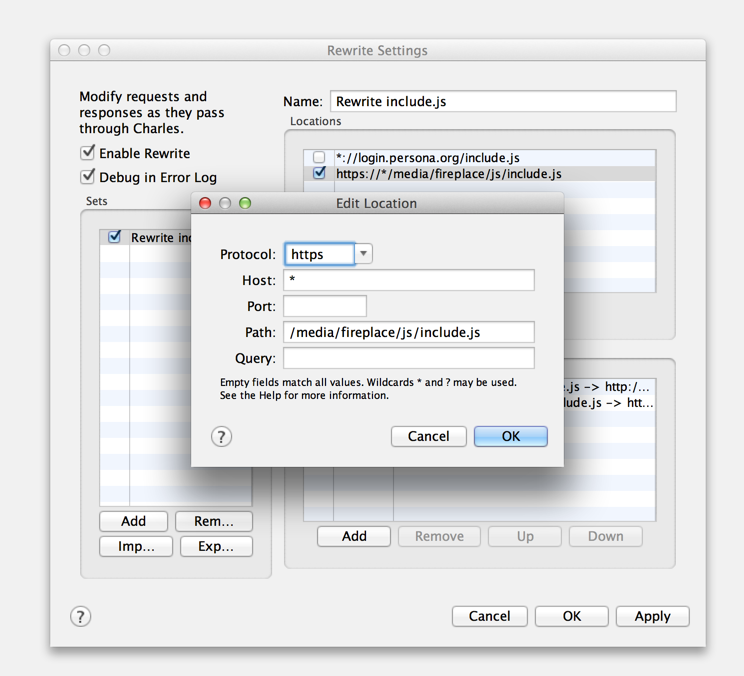
First is adding the location:

This ends up matching any requests that match https://*/media/fireplace/js/include.js
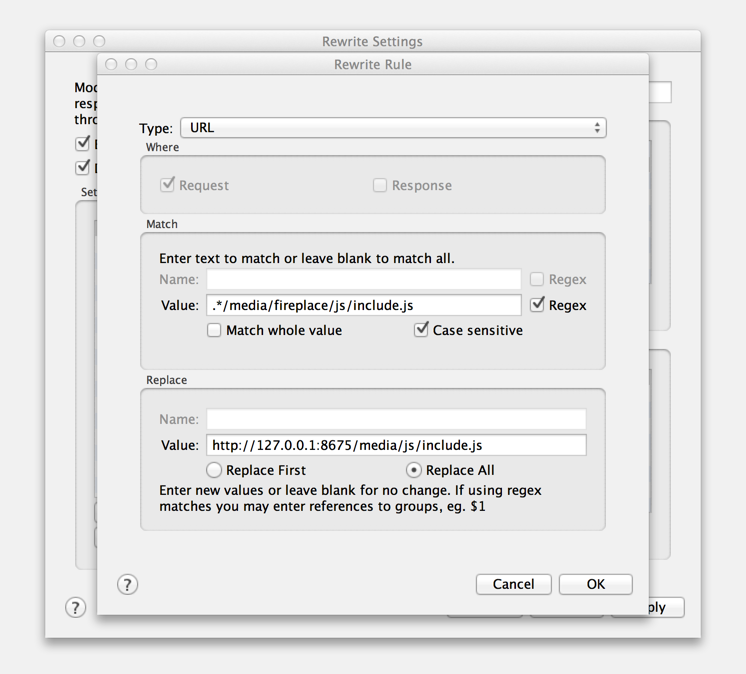
Next you add the actual rewrite part:

For the match settings:
- Type
- URL
- Value
- .*/media/fireplace/js/include.js
- Regex
- ✓ checked
- Case sensitive
- ✓ checked
For the replace settings:
- Value
- http://127.0.0.1:8675/media/js/include.js
- Replace All
- Selected
This is pointing at my locally built file running from a local checkout of the fireplace repo
With this up and running it was possible to turn off minification which meant I could see exactly what line FF18 was gagging on, and from there fix the bug.
The other nice thing was being able to test out the patches on the right engine version. In our case the bug was caused by window.location.origin (which is only available in FF21+) being undefined in Gecko18.
With a polyfill in place FxA login was back to working correctly for those devices.
In our case this was only code on a development server but the same technique can also be applied to code running in production too.
Notes
If you're using a recent Firefox version you'll find that it won't be able to import the CA cert that's bundled with Charles due to it being expired. For more info on that see: Firefox sees Charles Proxy CA certificate as expired This was fixed with a Charles update.