Mozilla Festival 2014

Once again MozFest provided a great environment for hackers, thinkers and doers of all ages to get together and plan, talk about and make all kinds of things.

Working for Mozilla I find Mozfest is somewhere that really makes you think about Mozilla's broader mission. It's quite easy to get a little blinkered in our thinking as we are primarily focused on the projects closest to us. The other part of it is seeing all of the amazing things that are going on, from the education and outreach, to those that are fighting for our privacy in a post-Snowden world and everything else in between.

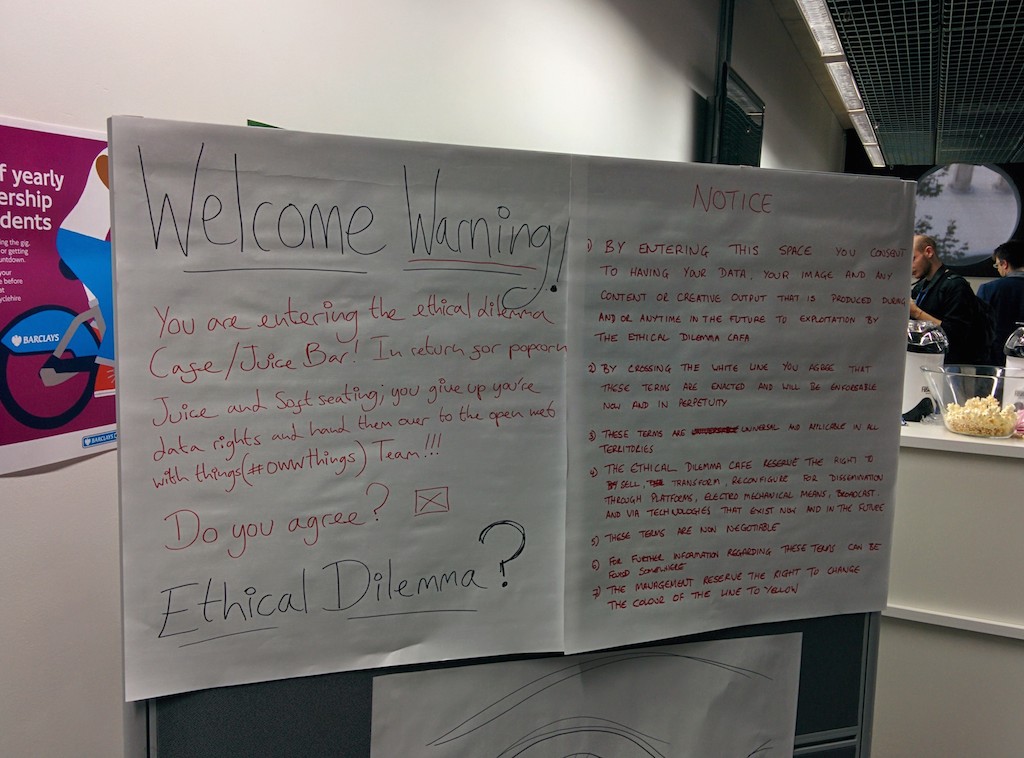
I particularly enjoyed the idea of the Ethical Dilemma cafe. The idea was that if you wandered into the cafe the various pieces of tech in the cafe would be capturing all kinds of data about you. Outside the cafe was a board detailing all of the rights you gave up once crossing the line. It was interesting watching people dither on reading that! (Note: all data collected was to be destroyed following the event).
On both days there was lots to see everywhere you went, and as before fantastic coffee. I spent some time just wandering the venue as well as taking some time to chat to people.

The first of a couple of highlights for me was Kevin Ngo's session on hybrid webapps - whilst I work on the Marketplace I've not spent nearly enough time actually playing with apps. Kevin's session demonstrated that with Cordova alongside Ionic building a cross-platform app is quite straightforward. The task given was to use Ionic to build an app that demonstrated a device API e.g. either GPS, Camer or Accelerometer. Given the time we had I opted to build for FirefoxOS app first and was really surprised how quickly it came together. It's the world's least interesting app but I'm definitely intrigued by the possibilities of building an app with web technologies once and being able to ship on all platforms without it being an epic yak shaving exercise is excellent.
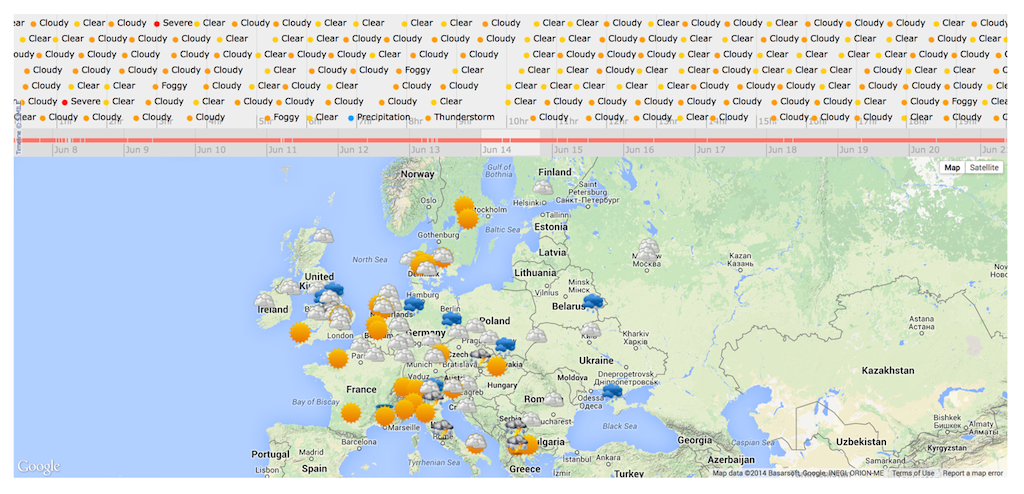
Lastly I spent some time at Jared Kerim's session on "Visualizing mobile atmospheric pressure data". PressureNET is a service that collects air pressure data using the barometric sensors on phones. It also has an app that allows users to input basic info on what the weather looks like where they are. This data is known as "conditions" data.

I started a prototype to use the conditions data and plot the results on a make with a timeline. I used timemap.js which provides an API to plot objects and associate them on a timeline. The main issue was wrangling the data and matching it up with what timemap.js expects.
It ended working out OK, there's some need to be able to conditionally load data instead of providing a month's data in one go and plenty of other opportunties for making it more performant. But it was good fun getting something off the ground.
You can see the rough and ready conditions data prototype here. (Warning: it's loading a few MB of data)
All in all with all the other social activities around Mozfest and good company it was a highly enjoyable couple of days. I look forward to the next one.