CSS Drop Column Layout
Simon Collison posted an article about his new fixed width 3-column layout which is made possible with a dash of javascript to alter the layout based on the resolution of the client's window. For more on Simon's layout see this post. Tim referred to my site in the comments on Collylogic saying that my site covered the same functionality without requiring javascript. So this post is a more detailed explanation on how my layout works.
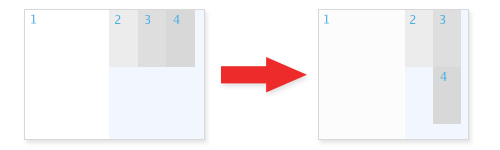
When I created this site I wanted to have 4 columns which are all fixed width. The idea was that if you resized the window then the columns would drop down when there wasn't enough room. To explain in greater detail here is a visual:

To achieve the desired effect I am using floats. A natural property of a floated element is to drop down when there isn't enough room until there is enough space. This means that the column on the furthest right will drop when the window is re-sized. One of the issues with this would be if the primary content column was not high enough the displaced column would wrap underneath it. To combat this undesired effect I have used a wrapper with a left margin to 'hold' the 3 smaller columns to the right of the primary content.
Limitations
There are a couple of limitations with this technique. The 4th (quaternary) column will drop underneath the 2nd (secondary) column if the 2nd (secondary) column is the same height or less tall than the 3rd (Tertiary) column.
A min-width was set on the body so that a horizontal scroll-bar will appear if the window is resized below 770px. This doesn't work in IE and neither does the proprietary expression.
The demos
The following demos are grossly over simplified but give you an idea of how this layout works.
Update: Richard Rutter has written up a concise round up of related layouts in response to Colly's original post.
A Belorussian translation of this post has been kindly provided by Amanda Lynn